Nowadays, mobile marketing is vital for success. There’s no doubt about that.
According to eMarketer, the average time spent on mobile has reached a total of 3 hours and 15 minutes per day. Not to mention, nearly 75% of US adults reported using smartphones in 2016.
Another report from HubSpot states that mobile commerce will account for 24.4% of overall ecommerce profit by the end of 2017.
People are always on their phone. They are browsing sites, apps and social platforms, clicking on ads and articles they like.
They will be on your site for a bit, then they will jump to another one as quickly as they arrived – and you need to be prepared. There’s got to be a way to save those visitors who want to leave, right?
Luckily, there is a solution for capturing visitors who are “hopping around” on mobile, and it’s called Onsite Retargeting.
What is Onsite Retargeting?
In short: onsite retargeting helps you convert abandoning visitors into leads and customers.
Did you know that 98 out of 100 visitors will leave the average online store without buying? This is where Onsite Retargeting comes in. It monitors the behavior of your visitors and will show them a secondary message or offer, precisely when they are ready for it. Typically this is displayed in a popup overlay.
On desktop, a popup can be displayed when a visitor moves their mouse towards the top of the window indicating that they are about to leave your site, after they have scrolled down on your page at least X percent, or when they click on a specific part of your page.
For mobile devices, it is not possible to track visitor behavior in the same way, so another type of targeting needs to be used. For example, you can use time-based or engagement based targeting.
Wait… “Did you say popups for mobile? That sounds terrible.”
I agree! If you use popups on mobile in the wrong way, they can annoy your visitors. However, by using well-timed and well-targeted messages, you can recover up to 15% of lost visitors without bothering your customers.
I’ve gathered together these 7 Onsite Retargeting hacks to increase your sales on mobile and help you avoid the typical mistakes ecommerce sites make when using popups. Ok, let’s jump right in!
1. Less is More – Especially on Mobile
Asking for too much information from visitors is always a bad idea. But on mobile… it’s suicide. It’s more time-consuming and annoying for your visitors to fill out multiple fields on mobile.
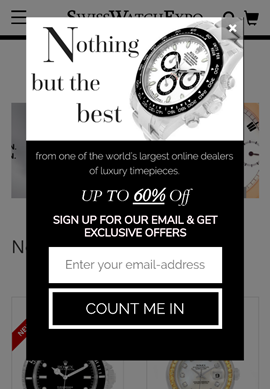
Don’t risk losing your mobile visitors during the middle of the signup process. The best practice is to only ask for an email address, like SwissWatchExpo does in the example below.

If you want to personalize follow-up emails, you can ask for a first name too.
Always keep in mind that requesting more information could decrease the conversion rate of your forms. If you still want to add more fields, I suggest making them optional.
2. Segment Your Visitors
Your goal with this hack is to differentiate your hot prospects and cold prospects.
Visitors who are ready to buy immediately are called hot prospects. Cold prospects, on the other hand, are not quite ready to buy yet. Here are four ways you can segment your visitors:
- New or returning visitors
- Onsite behavior (What kind of content did they browse? Generic or buying-related?)
- Traffic source (Newsletter, social or PPC campaign?)
- Search keywords used (Generic keywords or specific, product related keywords?)
For example, a new visitor using a generic search term on a PPC campaign would be a cold prospect – they are just learning about your brand and products. An example of a hot prospect would be a returning visitor who clicked on a product link in an email.
You can segment your visitors into even smaller groups to show them the most relevant content. There are many options to choose from. Here are a few more ways you can segment your visitors:
- Interests (Previous products and categories they have viewed?)
- Demographics (Men or women? Older or younger visitors?)
- Geography (Local or international?)
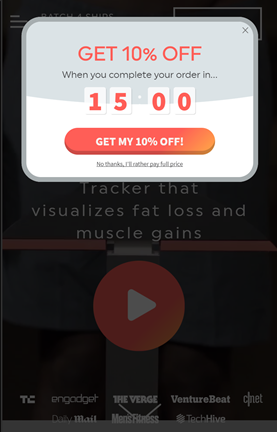
Here’s an example of segmentation in action: ShapeScale targets only returning visitors and segments their visitors based on a number of variables, including traffic source and pages that were visited.

3. Recover Abandoned Carts
The data shows that 7 out of 10 visitors who add an item to their cart will leave the store without buying. If you ask me, on mobile, this proportion is even higher.
To save these abandoning visitors, you can show a simple cart notification like: “You left something in your cart”.
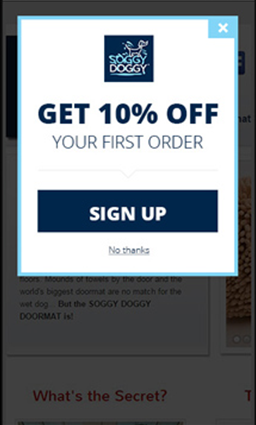
But adding incentives, like free shipping or 10% off, will reduce cart abandonment even more. You can provide a coupon code on the popup, then redirect visitors to the checkout page where they can add the code.

Bonus hack: You can also target your visitors based on the items in their cart or total cart value to increase your sales through upselling and cross-selling.
4. Use Nanobars to Promote Your Best Offers
If you’re still not convinced and concerned about using popups on mobile, then this hack is just for you.
The best feature of a nanobar, or notification bar, is that it’s not annoying. A nanobar “sticks” to the top or bottom of your site, so it doesn’t interrupt visitors. They can continue to browse your site normally, while the nanobar is still visible.
This is especially effective, and even less annoying now that mobile screen sizes are larger. There’s plenty of room to add a nanobar and preserve your site content visibility.
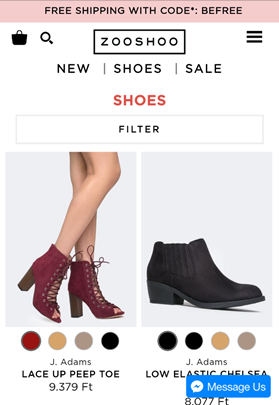
Check out the example below which shows how ZooShoo uses nanobars on mobile.

5. Multi-Step Popups
When I say “multi-step popups” you might think, “oh my god, even more popups”. But a multi-step popup can actually work wonders. It helps reduce anxiety and encourage visitors to move forward in the buying process.
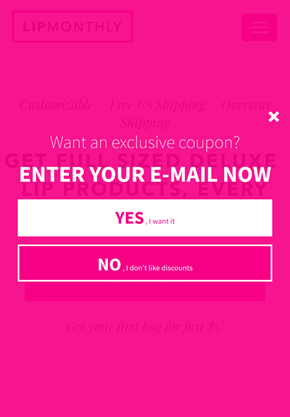
In the first popup, visitors only tap on “YES” or “NO”. This puts your visitors in a positive mindset when they tap “YES”, making them more receptive to further offers. In addition, visitors who choose “YES” are more valuable leads because they’ve expressed a genuine interest in your offer.
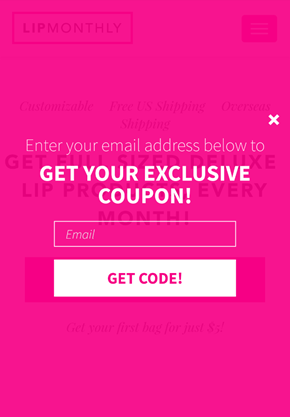
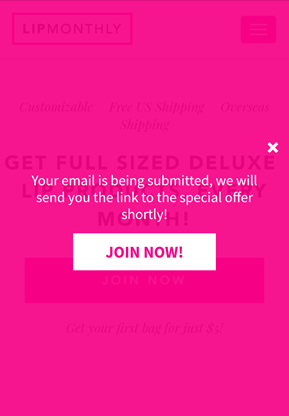
Let me show you an example of a multi-step popup in action from Lip Monthly:

After a visitor clicks on the “YES” button, the second page appears and asks them to enter their email address.

The third page speaks to the hottest leads and redirects them to the special offer.

6. Use Time-Based Targeting
At the beginning of this post I mentioned that you can use time-based or engagement-based targeting on mobile.
The most important point to bear in mind: don’t show your popups immediately! Give your visitors some time to browse. It’s even better if you set up other rules based on how many pages they have visited, how much time they’ve spent in those pages etc.
This might won’t help immediately turn your traffic into sales, but it does help user experience which means a more positive impression for visitors to your site. It’s a crucial step to make sure your popups don’t annoy your visitors and build long-term, loyal customers.
7. Always Add the Closing X Button
Just like the previous hack, this one will prevent you from annoying your visitors and help boost your sales indirectly.
There’s nothing more frustrating than not being able to close a popup on mobile. So, you should NEVER delay or hide the closing X button on mobile. This strategy can work like magic on desktop but it will be a horror show on mobile.
Summary
There’s no question that you need to pay special attention to your mobile traffic. The first step is to understand that visitors behave differently on mobile compared to desktop. Mobile visitors are more likely to be browsing and simply “looking around”. But with the help of Onsite Retargeting and the 7 hacks I shared with you, you can easily turn that traffic into more sales and leads for your store.
If you want to learn more about Onsite Retargeting, grab this guide for free.
About the author
 Csaba Zajdo is an ecommerce specialist, founder of OptiMonk and several other projects specializing in conversion. OptiMonk is an award-winning onsite retargeting platform, which helps small and medium-sized businesses leverage the power of onsite retargeting. If it has to do with conversion optimization and e-commerce, Csaba is interested. He’s always looking for the best and brightest and he’s constantly on the lookout for game-changing solutions. Csaba has been involved with web marketing including search, lead generation, e-commerce, CRO, PPC, and analytics for over 10 years. He is also a frequent presenter at seminars and conferences.
Csaba Zajdo is an ecommerce specialist, founder of OptiMonk and several other projects specializing in conversion. OptiMonk is an award-winning onsite retargeting platform, which helps small and medium-sized businesses leverage the power of onsite retargeting. If it has to do with conversion optimization and e-commerce, Csaba is interested. He’s always looking for the best and brightest and he’s constantly on the lookout for game-changing solutions. Csaba has been involved with web marketing including search, lead generation, e-commerce, CRO, PPC, and analytics for over 10 years. He is also a frequent presenter at seminars and conferences.
